Sidebar adalah bagian yang dapat berisi semua widget dan biasanya terletak dibagian samping, seperti About Me, Labels, Archive, Text, HTML, Adsense, etc.
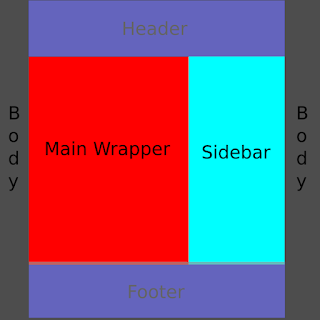
Jika sobat sudah selesai membuat header blog, langkah selanjutnya yaitu membuat main wrapper dan sidebar :
- Pertama login dulu ke akun blogger sobat. Jika sudah masuk Dashbord => Template => Edit HTML.
- Pasang kode css untuk tata letak berikut di atas
*/]]></b:skin>:#main-wrapper{width:530px;float:left;word-wrap:break-word;overflow:hidden;padding:0 0 0 10px} #sidebar-wrapper{width:300px;float:right;word-wrap:break-word;overflow:hidden;padding:0 10px 0 0} - Pasang css main wrapper dan sidebar berikut di atas
</style>:/* MAIN WRAPPER ==================================================== */ #main-wrapper{width:530px;margin-top:5px;border-top: 1px dotted #ccc;float:left;word-wrap:break-word;overflow:hidden;padding:0 0 0 10px} #main {padding: 0 10px 0 0;} h2{line-height:1.4em;text-transform:none;color:#333;margin:.5em 0 .25em} h3.date-header{text-transform:none;font:normal 12px Arial;color:#999;line-height:1.2em;margin:.1em 0} .post{margin:0 0 15px;padding:5px 0px 0px} .post h1,.post h2{margin: 0.4em 0 0;padding: 0 0 4px;font-size: 17px;font-weight: 700;} .post h1 a:link,.post h1 a:visited,.post h2 a:link,.post h2 a:visited{color: #0099cc;} .post h1 a:hover,.post h2 a:hover{} .post-body{font-size:14.3px;line-height:1.6em;text-align:justify} .post-body blockquote{line-height:1.3em} .post-footer{display:none} .comment-link{margin-left:.1em} .post blockquote{line-height:1.6em;color:#333;background:#eee;border-left:20px solid #ccc;margin:10px 10px 10px 20px;padding:10px 15px} .post blockquote p{margin:.75em 0} .post img{max-width:100%;width:auto;} #blog-pager-newer-link{float:left} #blog-pager-older-link{float:right} #blog-pager{float:left;width:100%;text-align:center;line-height:2em;margin:10px auto;} #blog-pager a:link,#blog-pager a:visited{background-image:linear-gradient(top,whiteSmoke,#F1F1F1);border:1px solid rgb(207,207,207);color:rgb(138,138,138);font-size:11px!important;padding:5px 10px;margin:5px} #blog-pager a:hover{background:linear-gradient(whiteSmoke,rgb(216,216,216))} /* SIDEBAR WRAPPER ==================================================== */ #sidebar-wrapper{width:300px;float:right;word-wrap:break-word;overflow:hidden;padding:0 10px 0 0} #sidebar-wrapper h2, #sidebar-wrapper h3, #sidebar-wrapper h4 {color:#fff;padding:4px 8px;background:#3384cc;background:linear-gradient(top,#3384cc,#2a79bf);background:-webkit-linear-gradient(top,#3384cc,#2a79bf);background:-moz-linear-gradient(top,#3384cc,#2a79bf);background:-o-linear-gradient(top,#3384cc,#2a79bf);font-size:11pt;font-family:'PT Sans',Arial,sans-serif;border-bottom:2px solid #ccc;text-shadow:1px 1px 0 #283744;margin:0;} .sidebar .widget{padding:0 0px;} .sidebar .widget-content{background: #efefef;overflow:hidden} .sidebar ul,.sidebar ol{list-style-type:none;margin:0 0 0 0;padding:0 0 0 0} .sidebar li{margin:0 0 0 0;padding:4px 5px;border-bottom:1px solid #ddd;list-style: none;} .PopularPosts .item-title a{font-weight:bold}.PopularPosts .item-snippet{font-size:90%;color:#555;overflow:hidden} .PopularPosts .widget-content ul li {padding:4px 5px;}
Sedikit Penjelasan :
Pada postingan sebelumnya kita sudah membuat wrapper dengan lebar 860px. Dipostingan ini kita membuat main wrapper dengan lebar 530px dan sidebar 300px, jadi totalnya 830px. Kenapa lebar wrappernya tidak kita buat 830px saja, karena 20px digunakan untuk padding kiri 10px dan kanan 10px dan 10px lagi untuk membuat jarak antara main wrapper dan sidebar.
Pada bagian Main Wrapper :
- .post h1 a:link,.post h1 a:visited,.post h2 a:link,.post h2 a:visited{color: #0099cc;} : Warna judul dari artikel blog
- .post-body{font-size:14.3px;line-height:1.6em;text-align:justify} : Ukuran huruf dan membuat rata kiri kanan
- .post-footer{display:none} : Untuk menyembunyikan tulisan Diposkan oleh blabla di blabla
- .post img{max-width:100%;width:auto;} : Membuat gambar jadi responsive
Pada bagian Sidebar
- .sidebar .widget-content{background: #efefef;overflow:hidden} : Warna background konten widget
- .sidebar li{margin:0 0 0 0;padding:4px 5px;border-bottom:1px solid #ddd;list-style: none;} : Mengatur jarak antar konten widget.
^^Semoga Berhasil^^


1 komentar:
Enak penjelasannya mudah dimengerti, terima kasih banyak mas!
=> Silahkan berkomentar sesuai dengan topik yang dibahas
=> Komentar yang berbau S*RA, P****grafi, J*di, O**t-Ob*tan, J*di tidak akan dipublish !
=> Komentar yang mengandung url tidak akan dipublish !