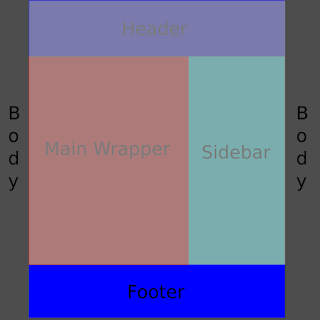
Footer pada blog-blog profesional yang tampilannya maksimal biasanya tidak hanya berisi credit link, tetapi juga dibuat beberapa kolom. Tapi dipostingan ini saya tidak akan membahas bagaimana cara menambahkan kolom pada footer blog, ya karena saya lebih suka tampilan simple dan minimalis, jadi pada bagian footer hanya berisi credit link.
Jika sebelumnya kita sudah membuat main wrapper dan sidebar, sekarang waktunya untuk membuat elemen terakhir dari dasar template. Untuk membuat credit link pada footer blog, berikut caranya :
- Pertama login dulu ke akun blogger sobat. Jika sudah masuk Dashbord => Template => Edit HTML.
- Copy kode css berikut di atas
</style>:/* FOOTER WRAPPER ==================================================== */ #footer-wrapper{width:840px;background:#3b5998;border-top: 5px solid #DDD;margin:0;padding:8px 10px;overflow:hidden;color:#ffffff;font-size:90%;} .footer-left{float:left} .footer-right{float:right} #footer-wrapper a{color:#ffffff} #footer-wrapper a:hover{color:#DDDDDD} - Selanjutnya kita panggil kode css yang sudah dipasang tadi, cari kode berikut :
<footer class='clear' id='site-footer' itemscope='itemscope' itemtype='http://schema.org/WPFooter'> <!-- Disini lokasi footer, bisa di isi widget dan copyright desainer --> </footer> - Ganti dengan :
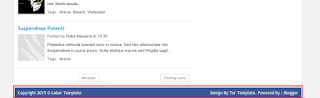
<footer class='clear' id='footer-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPFooter'> <div class='footer-left'> Copyright 2015 © <a expr:href='data:blog.homepageUrl' rel='copyright'><data:blog.title/></a> </div> <div class='footer-right'> Design By <a href='http://tortemplate.blogspot.com/' target='_blank' title='Belajar Ngedit Template Blogger'>Tor Template</a>. Powered by : <a href='http://www.blogger.com/' target='_blank' title='Blogger'>Blogger</a> </div> </footer>
^^Semoga Berhasil^^


=> Silahkan berkomentar sesuai dengan topik yang dibahas
=> Komentar yang berbau S*RA, P****grafi, J*di, O**t-Ob*tan, J*di tidak akan dipublish !
=> Komentar yang mengandung url tidak akan dipublish !