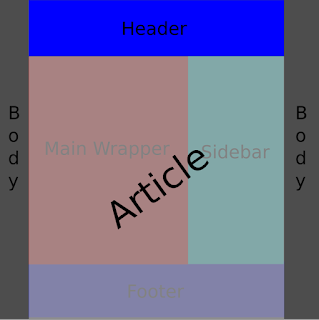
Pada kebanyakan template, header biasanya ditempati oleh judul dan deskripsi blog pada bagian kiri dan dibagian kanan akan berisi iklan. Tapi ada juga yang headernya (hanya judul dan deskripsi) berada ditengah. Contohnya template yang saya gunakan diblog ini.
Jika sebelumnya kita sudah membuat wrapper sebagai pembungkusnya, disini kita akan membuat header (judul-deskripsi) blog yang berada ditengah :
- Pertama login dulu ke akun blogger sobat. Jika sudah masuk Dashbord => Template => Edit HTML.
- Copy kode css berikut di atas
</style>:/* HEADER WRAPPER ==================================================== */ .header-wrapper{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz-VYXSslAvXFedCyYUEEjEoHvCWyhb3hqUxHjKjqDsIjIuIHdTEQCcH4Jar_l4MvYxmS_p7-SP5b1-LNDJwe2raL248wBHFIE-S8nWkEziY0Ui2f4QdT1NGTkgQZQ164p4T2pK7cujrvz/s1600/line.png) repeat-x top center;padding:15px;} .header{padding: 0px;text-align: center;} .header .title{color:#0099cc;font-size:150%;text-transform:uppercase;margin:0} .header .title a{color:#0099cc} .header .description {color:$(description.text.color); margin:0.5em 0 0; padding:0px 0px 0px 0px;} - Selanjutnya kita panggil kode css yang sudah dipasang tadi, cari kode berikut :
<header class='header' id='header' itemscope='itemscope' itemtype='http://schema.org/WPHeader'> <!-- Disini lokasi untuk Header judul dan deskripsi Blog --> </header> - Ganti dengan :
<header class='header-wrapper' id='header' itemscope='itemscope' itemtype='http://schema.org/WPHeader'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='' type='Header'></b:widget> </b:section> </header>
Catatan!!!
Tutorial ini merupakan kelanjutan dari tutorial sebelumnya tentang membuat wrapper dan body. Jika sobat sudah memiliki template yang sudah jadi dan ingin membuat header berada ditengah, sobat ganti saja css header yang sudah ada dengan css diatas. Dan jangan lupa sesuaikan idnya.
^^Semoga Berhasil^^


=> Silahkan berkomentar sesuai dengan topik yang dibahas
=> Komentar yang berbau S*RA, P****grafi, J*di, O**t-Ob*tan, J*di tidak akan dipublish !
=> Komentar yang mengandung url tidak akan dipublish !