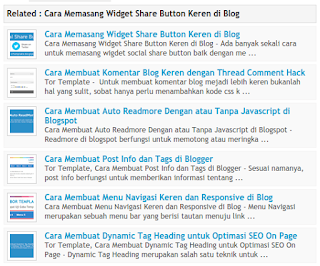
Artikel terkait atau yang sering disebut related post berfungsi untuk menampilkan artikel-artikel yang masih mempunyai topik yang sama atau bisa dikatakan satu label dengan artikel yang sedang dilihat. Related post juga merupakan salah satu teknik seo yang sangat disarankan untuk blog karena dapat meningkatkan jumlah pageview blog.
Ada banyak cara dan bentuk dari related post seperti hanya judul dan thumbnail, judul saja, judul disertai potongan artikelnya, serta ada yang berbentuk secara horizontal dan ada juga yang vertikal. Tapi dipostingan kali ini kita akan membuat artikel terkait disertai dengan thumbnail dan berbentuk secara vertikal.
- Pertama login dulu ke akun blogger sobat.
- Jika sudah masuk Dashbord => Template => Edit HTML.
- Copy kode css berikut diatas
]]></b:skin>atau</style>:/* RELATED ARTICLES ==================================================== */ .terkait {text-align: left;margin-top: 10px;} .terkait h2 {font-size: 100%;font-weight: bold;margin: 0 0 5px;background: whitesmoke;padding: 5px;border: 1px solid #ddd;} .terkait h2 a:link, .terkait h2 a:visited {color: #555;} .terkait ul a {color: #0099cc;font-weight: bold;} .terkait a:hover {text-decoration: underline;} .fb_iframe_widget {float:left;} - Paste kode berikut diatas
</head>:<b:if cond='data:blog.pageType == "item"'> <style> #related_posts {} #related_posts h2{border-top:1px solid #F4F3F3;border-bottom:1px solid #F4F3F3;color:#222;font-size:13px;color:#222;text-shadow:white 1px 1px 1px;letter-spacing:0;line-height:20px;background:#C4C4C4;margin:0 0 5px;padding:5px 10px} #relpost_img_sum{line-height:16px;margin:0;padding:0} #relpost_img_sum:hover{background:none} #relpost_img_sum ul{list-style-type:none;margin:0;padding:0} #relpost_img_sum li{border:1px solid #F4F3F3;background:#f9f9f9;list-style:none;margin:0 0 5px;padding:5px} #relpost_img_sum .news-title{display:block;} #relpost_img_sum .news-text{display:block;text-align:left;font-weight:400;text-transform:none;font-size:90%;} #relpost_img_sum img{float:left;margin-right:14px;border:solid 1px #ccc;width:40px;height:40px;background:#fff;padding:4px} </style> <script type='text/javascript'>//<![CDATA[ var relnojudul = 0; var relmaxtampil = 6; var numchars = 130; var morelink = ""; eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=9 o();2 5=9 o();2 8=9 o();2 7=9 o();s Q(a,b){2 c=a.19("<");p(2 i=0;i<c.3;i++){6(c[i].L(">")!=-1){c[i]=c[i].P(c[i].L(">")+1,c[i].3)}}c=c.11("");c=c.P(0,b-1);D c}s 18(a){p(2 i=0;i<a.V.H.3;i++){2 b=a.V.H[i];4[q]=b.B.$t;u="";6("U"w b){u=b.U.$t}A 6("I"w b){u=b.I.$t}8[q]=Q(u,14);6("K$Z"w b){C=b.K$Z.1d}A{C="1e://1f.1g.1j/10/1p/12/13/d/15.16"}7[q]=C;p(2 k=0;k<b.x.3;k++){6(b.x[k].G==\'1a\'){5[q]=b.x[k].y;z}}q++}}s J(a,e){p(2 j=0;j<a.3;j++)6(a[j]==e)D 1k;D 1n}s 1o(){2 a=9 o(0);2 b=9 o(0);2 c=9 o(0);2 d=9 o(0);p(2 i=0;i<5.3;i++){6(!J(a,5[i])){a.3+=1;a[a.3-1]=5[i];b.3+=1;b[b.3-1]=4[i];c.3+=1;c[c.3-1]=8[i];d.3+=1;d[d.3-1]=7[i]}}4=b;5=a;8=c;7=d;p(2 i=0;i<4.3;i++){2 e=v.N((4.3-1)*v.O());2 f=4[i];2 g=5[i];2 h=8[i];2 j=7[i];4[i]=4[e];5[i]=5[e];8[i]=8[e];7[i]=7[e];4[e]=f;5[e]=g;8[e]=h;7[e]=j}2 k=0;2 r=v.N((4.3-1)*v.O());2 l=r;2 m;2 n=R.1b;1c(k<S){6(5[r]!=n){m="<T F=\'E-B 1h\'>";m+="<a y=\'"+5[r]+"\' G=\'1i\' W=\'X\' B=\'"+4[r]+"\'><1l 1m=\'"+7[r]+"\' /></a>";m+="<a y=\'"+5[r]+"\' W=\'X\'>"+4[r]+"</a>";m+="<Y F=\'E-M\'>"+8[r]+" ... <Y F=\'E-M\'>";m+="</T>";R.17(m);k++;6(k==S){z}}6(r<4.3-1){r++}A{r=0}6(r==l){z}}}',62,88,'||var|length|reljudul|relurls|if|relgambar|relcuplikan|new|||||||||||||||Array|for|relnojudul||function||postcontent|Math|in|link|href|break|else|title|postimg|return|news|class|rel|entry|summary|contains|media|indexOf|text|floor|random|substring|saringtags|document|relmaxtampil|li|content|feed|target|_top|span|thumbnail|_xcD4JK_dIjU|join|AAAAAAAADMA|hLjqmEbdtkw|numchars|noimagethumb|gif|write|relpostimgcuplik|split|alternate|URL|while|url|http|lh3|ggpht|cf|nofollow|com|true|img|src|false|artikelterkait|SnamIh0KTCI'.split('|'),0,{})) //]]></script> </b:if> - Selanjutnya pasang kode HTMLnya, letakkan diatas
<div class='post-footer'>yang kedua. Atau jika sobat sudah mengikuti tutorial yang sebelumnya, copy saja kode berikut dibawah kode HTML Widget Share Button.<b:if cond='data:blog.pageType == "item"'> <div class='terkait'> <h2>Related : <data:blog.pageName/></h2> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/> </b:loop> <ul id='relpost_img_sum'> <script type='text/javascript'>artikelterkait();</script> </ul> </b:if> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script> </div> </b:if>
^^Semoga Berhasil^^

=> Silahkan berkomentar sesuai dengan topik yang dibahas
=> Komentar yang berbau S*RA, P****grafi, J*di, O**t-Ob*tan, J*di tidak akan dipublish !
=> Komentar yang mengandung url tidak akan dipublish !